 Search engine optimization (SEO) is an exciting topic for website owners. Image optimization, on the other hand, is often overlooked and misunderstood. But they actually have a very close relationship. In fact, they could be considered a pixel perfect match.
Search engine optimization (SEO) is an exciting topic for website owners. Image optimization, on the other hand, is often overlooked and misunderstood. But they actually have a very close relationship. In fact, they could be considered a pixel perfect match.
What is a pixel? Computer monitors display images by dividing the screen into tiny pixels. Each pixel is one color. However, since they are so small, they can blend together to form shades of color. Web browsers sometimes struggle, though, to display complex images with millions of tiny pixels.
Fortunately, images can be optimized to help the browsers out. Images on the Web can still be spectacular, yet cleaned up a bit and presented online in such a way that search engines, such as Google and Bing, will be impressed.
There are 4 Basic Steps to getting an image in tip top shape for your website.
(1) Measure it. (2) Compress it. (3) Name it. (4) Describe it.
Image Size Matters
STEP 1: Measure it.
It is important to create an image that is the correct size for a web page. So be sure to add a width and height. If your image is too large, it will not load properly. If it is too small, it will be difficult to see. Most social media sites will tell you the optimal image size for their site. Be sure to follow their guidelines.
It can be trickier to figure out the right size for a web page. Often a web page is 960px wide. (“px” is short for pixel.) If the page has a sidebar, the main content is likely 600px wide or less. So a 600px wide image is probably the maximum width you will need. If you upload it and it doesn’t seem to fit right, you can try again. Software such as Photoshop can help you resize your images for your website. There are also many online options available to use. Image Optimizer is a great example of a free online image optimizer.
Defining the height and width of your image allows the page to load faster. The browser will know the size of your image and can continue to place content on the page while the image loads.
Image Compression
STEP 2: Compress it.
Here’s a fun way to visualize image compression. We’ll use YOU as an example. Let’s say that you were on a gurney headed for surgery. The surgeon greets you on the way in and tells you that she has an amazing opportunity for you.
She has the ability to surgically remove microscopic bits and pieces of your body while you’re under anesthesia. These snippets will be so tiny that you won’t even notice. Then when you wake up, you will be 20 pounds lighter.
Let’s call it a Body Optimization Procedure.
This is similar to what happens when an image is optimized through compression for the web. Tiny pixels are removed here and there in an image. This can be done in Photoshop or with free online image optimization tools such as Image Optimizer.
WordPress Images
Images uploaded to social media sites, such as Facebook and Google+, are automatically compressed, but images uploaded to a CMS such as WordPress are not. If you are uploading images through a CMS, you could utilize a plug-in to optimize your images after you upload them.
WP Smush.it lets your compress images individually through the WordPress media manager or in bulk. EWWW Image Optimizer optimizes your images as you upload them to your WordPress site. It can also optimize images that you have previously uploaded. But, keep in mind that plug-ins can also slow down your website. So optimizing your images before you upload them is best.
Image compression happens in an instant.
Most image tools, such as Photoshop, compress images when you save them. It happens in an instant. An image is analyzed and unnecessary pixels are removed. It is so efficient that you won’t notice a difference, unless of course you overdo it. If you go too far, it would be similar to the overzealous surgeon, in the fictitious body optimization procedure, removing whole body parts, such as kidneys, fingers and knee caps. If too much is removed, you will notice.
Most photos can be compressed down to 60% of the original image for the web. Experiment with compression to see how your image looks. (NOTE: Images for the web are either JPEGs, PNGs or GIFs.) If you’ve over compressed a JPEG image, it is best to go back to the original image and try again. So be sure to save a copy.
More Image SEO Optimization Factors
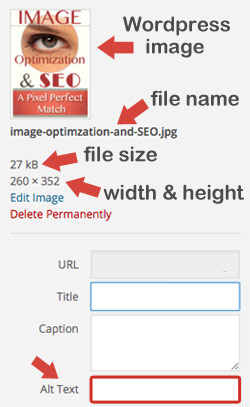
Image Filenames & ALT Attributes
STEP 3: Name it.
Be sure to give your images meaningful filenames. If you use a non-sensical name such as 9303038.jpg, Google will not pay much attention to that image as it decides how to rank your web page. You want to help Google understand your image.
• Don’t use just one word to name your image files.
• Uses hyphens (not underscores) to separate the words in the filename.
STEP 4: Define it.
An ALT tag helps describe an image. It defines what will appear in place of the image for those who can’t see it, such as search engine spiders and people with screen readers. Use up to 10 words to define the image content. The recommended maximum length of ALT text is 125 characters. (This will appear in the source code of the page.) If you are using a CMS such as WordPress to upload your image, there will be a box waiting for you to add the ALT Attribute. Don’t leave this important box empty.
Also see: Image ALT Tags for SEO: What, Where, Why & How
Image SEO Tool
Not sure if the images on your website are optimized? Try this fun IMAGE SEO TOOL. It checks images on a page for ALT tags, image dimensions and spam.
Summary
If you don’t optimize your images, your website can become sluggish and out-of-shape. The more bloated images you have, the slower your pages become. The search engines will visit your site and measure your page speed. Those bloated images will have a negative effect on your score.
Remember the 4 simples steps to optimizing an image for a website: Measure it, Compress it, Name it, Describe it. Your image will be in tip top shape. Visitors probably won’t notice the difference, but web browsers will be relieved and Google will be impressed. Your image can lose 20 pixels in an instant. Weight loss, on the other hand, is not quite so simple or fast in the real world.




Return to Top