Years ago HTML stood alone. Then along came CSS.
 In this beginner CSS tutorial, we’ll start slow with simple explanations of HTML and CSS, then we’ll push forward into CSS3, the latest version of CSS, and explain a few things about HTML5’s wonderful sidekick.
In this beginner CSS tutorial, we’ll start slow with simple explanations of HTML and CSS, then we’ll push forward into CSS3, the latest version of CSS, and explain a few things about HTML5’s wonderful sidekick.
This is a Companion Tutorial to “Smooth Strides from HTML to HTML5” where we explored the basic structure of HTML and its newest version: HTML5. We used Speed Skating as a web page example in our first tutorial. Here we’ll switch to Figure Skating in our discussion, just for fun.
What’s the difference between HTML and CSS?
- HTML is a markup language. A markup language is not a programming language. A markup language uses markup tags to describe web pages. The pieces of HTML are marked using “HTML tags” which appear inside angle brackets < >. HTML allows you to put text, images, videos, forms and other pieces of content together into a web page.
- CSS is a style sheet language. CSS stands for Cascading Style Sheets. A style sheet has rules that apply to an HTML document. CSS defines how HTML elements need to be displayed in a web page. Page layout, font size, font color, image positioning and more are determined by CSS.
In CSS, the syntax is different than HTML.
There are no angle brackets < > here. Instead, we use curly braces { }.
HTML, CSS and Web Browsers
Simply put, HTML tells the web browser the content to present while CSS tells the web browser how to present it.
- HTML gives instructions to web browsers, saying things like “this is a paragraph.”
- CSS gives instructions to web browsers, saying things like “this paragraph should be centered.”
Example CSS: p {text-align: center; font-color: blue;}
Web browsers interpret those instructions from a CSS style sheet.
Let’s take a closer look at CSS.
h1 {color: green;}
What you see above is a simple CSS rule that sets the color of all first-level headings (h1).
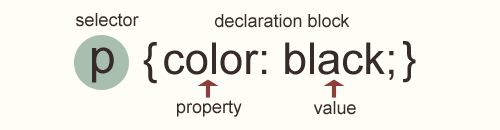
Anatomy of a Rule
CSS has selectors and declarations. The selector specifies what elements (in the related HTML document) are affected by the declaration. A declaration contains properties and values.
selector {property: value}
• Selector – the part before the left curly brace
• Declaration – the part within the curly braces.
h1 {color: green;}
The property is color. The value here is green.
In the example above, the selector is h1 and the declaration is “color: green.” All h1 elements in the related HTML document will be turned green.
In Part Two, we will discuss how to apply CSS to HTML.


Return to Top