Part Five: A Quick Look at HTML5’s Content Models
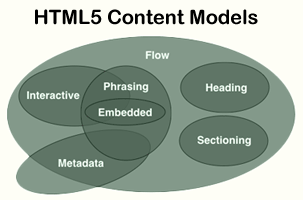
 In HTML5, however, each element belongs to one (or more) of seven different categories: metadata content, flow content, sectioning content, heading content, phrasing content, embedded content, or interactive content.
In HTML5, however, each element belongs to one (or more) of seven different categories: metadata content, flow content, sectioning content, heading content, phrasing content, embedded content, or interactive content.
Flow and Phrasing Content
Flow Content – Most elements that are used in the body of documents and applications are categorized as flow content (ex. article, nav, div, h1, p)
Phrasing Content – Most elements that are categorized as “phrasing content” can only contain elements that are themselves categorized as phrasing content, not any flow content . Phrasing content is similar to inline-elements (ex. span, strong). They are at the bottom of the totem pole, so to speak, in terms of hierarchy.
But web browsers still display content primarily using those two old definitions: block-level and inline-level. You will continue to hear about these terms for some time to come.
What you need to know: Inline-level elements typically occur within block-level elements. Images and links are examples of inline-level elements.
In Simple Terms: You wouldn’t nest a paragraph inside an image. But you can nest an image inside a paragraph.
Another Old HTML Element
The span element
<span>…</span>
The HTML span element used to be referred to as an inline element. The span element has no special meaning. When used together with CSS, the span element can style parts of text. You can’t nest block level elements such as DIVs or paragraphs inside a span element. But you can have span elements inside paragraphs and DIVs.
<p><span class=”special”>Welcome</span> Friends.</p>
With the help of our linked CSS document, we can change the word “Welcome” that is in our span element to a different color.
Deprecated Elements
Elements and attributes sometimes become deprecated as HTML continues to evolve. A deprecated element or attribute is one that has been outdated or basically “kicked to the curb” by the W3C. The World Wide Web Consortium (W3C) is an international community where members work together to develop Web standards.
When you finish your web page and put it online, you can see if it validates (conforms to the standards set). Basically, the W3C can help you figure out if you coded it properly. The W3C markup validator may also tell you if you are using deprecated elements and let you know whether you are nesting your elements properly. It may not use the old terms “block elements” and “inline elements.” You may see the words “phrasing content” and “flow content” instead in the review of your page. The validator will help you improve the structure of your web page.
Our very simple web page is almost done. We need to add a couple more important things: some CSS and Javascript for Web Browser Support. Let’s discuss Browser Support in Part 6.

Return to Top