PART 2: CSS in WordPress
Why should I learn CSS when I have Gutenberg?
- Understanding a little bit about CSS will help you spot inline CSS in your Code editor while writing a post/page.
- The day will come when you want even more control over the look and feel of your website.
There are 3 Types of CSS Styles:
- Inline
- Embedded
- External Stylesheets
Inline CSS
You are adding inline CSS to your post/page when you add a “color” to an element in your VISUAL editor. It’s taking place “under the hood.”
How to Recognize Inline CSS
<h2 style=”color:red;”>Header Example</h2>
TIP: Look for the “style=” as a sign you’re looking at inline CSS.
Remember that inline CSS is applied locally to an element. The style above is only applied to one h2 element and makes it “red.” It is best used is for a specific post/page you’re working on.
External Style Sheets
NOTE: Every WordPress website includes at least one theme. Every theme includes at least one external style sheet.
![]()
The main external style sheet in your WordPress theme is probably called style.css.
Before you can make changes, you need to be able to read a style sheet and understand the syntax first. Once you find your theme’s main style sheet and can make sense of it, you can add your own styles, but there’s a catch. Instead of making changes to that specific style sheet, you’re better off creating a child theme with its own main style sheet. You’ll call it style.css. (same name as the style sheet in the main (parent) theme that you were studying.
You will then add custom CSS to it, which will override the styles in your parent theme. You will not only need to understand a bit of CSS, you will also need to know the basics of file structure and how to find, recognize and create CSS files.
For now, let’s learn a bit about CSS, so we can recognize it when we see it.
That’s the first step. Recognize it.
Then be able to read it. Practice. Then write your own CSS.
What is CSS?
CSS (Cascading Style Sheets) is a style sheet language used to define visual appearance of HTML documents. It dictates your website’s look and feel and will hopefully make it beautiful – with your help.
- CSS is simple to use and easy to learn.
- HTML elements can be styled directly with CSS.
- Font size, font color, font type, page layout etc. are determined by CSS.
To learn more about the differences between Inline, Embedded and External Stylesheets, read: 3 Types of CSS Styles: Inline, Embedded, and External Stylesheets.

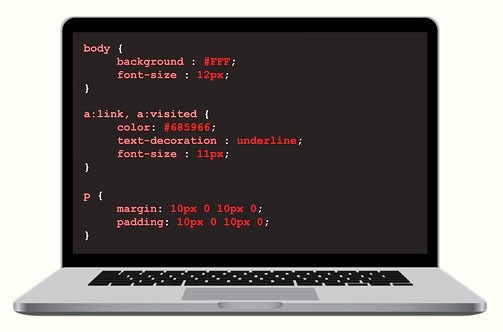
Recognizing CSS (Syntax) in an External Style Sheet
- Example: h1 {color: white; text-align: center;}
(This heading will be white and center-aligned.)
The example above is called a CSS rule-set. It starts with a selector (h1) followed by a declaration block.
“Curly braces” surround declaration blocks. They are important!
TIP: Look for the curly braces as a sign you may be looking at CSS in a style sheet.

Learn the nitty gritty details about CSS: Smooth Strides from CSS to CSS3
A Closer Look at Child Themes
Child themes inherit CSS styles of the original theme (parent theme). You can add your own styles. Thankfully, if you make a mistake in your child theme, you can deactivate it and revert back to your parent theme while you fix your mistake. You can then reactivate your child theme. It’s a nice safety net!
Remember: Don’t edit the stylesheet in a (parent) theme. You will have no safety net. Also, if it is updated, your changes will be lost.

By learning to write CSS, you can move beyond customizing the posts and pages on your website to modifying your chosen WordPress theme. Your website will become more uniquely yours and it just might give you enough confidence to go deeper under the hood to explore PHP and JavaScript.



Return to Top